September 27, 2022
How To Do Upload Multiple Files With Listing in PHP
Most of the time while working with PHP, it becomes tough to separate filenames.
Generally, programmers emphasize uploading multiple files to save time.
Here you can find code that you can use, to upload multiple files with listing in PHP, HTML, JQuery & JS.
Step 1: Add “Ajax” library file in header
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js”></script>
Step 2: Add This HTML Code
<form action=”” method=”post” enctype=”multipart/form-data” target=”upload-frame”> <input name=”files[]” type=”file” multiple class=”maxsize-1024″ id=”our-test” /> </form>
Step 3: Add The Javascript Code
<script>
$(function(){
$('#our-test').MultiFile({
onFileChange: function(){
console.log(this, arguments);
}
});
});
</script>
Step 4: Download The Give JQUERY File & Upload It To Root
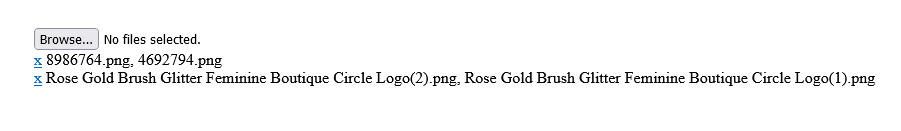
Screenshot
This is how the file name will appear (separated with a comma) as you add multiple files, and you can easily delete the files with the help of the cross icon.